CASE-STUDY
Conférence : DATA, DESIGN, CODE
Shirley Wu
Ci-dessous, je vous parle de moi et du projet " IOLCE " ainsi que de sa réalisation dans son intégrité. J'explique donc toutes les étapes par lesquelles je suis passée pour réaliser mon projet.
Je m'appelle Aurélie Louage, je suis étudiante en 2ème année à la Haute Ecole Albert Jacquard à Namur. Je suis en option " Web et Design Mobile ". J'apprends donc à mettre en place le design ainsi que l'intégration d'un site internet de A à Z autant sur écran d'ordinateur que sur smartphone.
Parmi ces différents projets, ce projet appelé " IOLCE " signifie " Input/Output/Lire et Communiquer sur Écran ". En effet, notre but principal est d'informer le lecteur sur une conférence axée sur le Web Design.
PARTIE 1 : LA RÉFLEXION PERSONNELLE
Analyse du but
Tout d’abord, je dois savoir quel type de site il s’agit. Est-ce un site pour enfants ? Un site informatif ? Un site de divertissement ? On sait que c’est un site informatif car je dois informer l’utilisateur sur la conférence donnée par Shirley Wu en 2019. Cette conférence a pour but d’informer sur la visualisation des données.
Analyse de la conférence

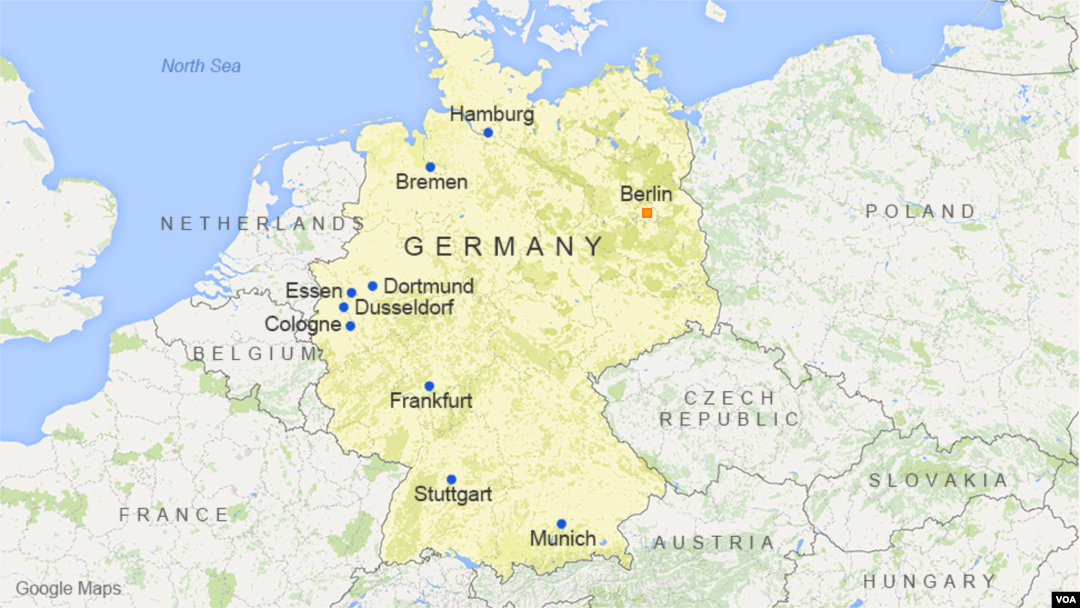
Carte de l'Allemagne - voaafrique.com
Mon site est basé sur une conférence qui s’est déroulée à Düsseldorf (en Allemagne) en 2019. Cette conférence a été donnée par Shirley Wu, une indépendante dans la visualisation de données. Lors de la visualisation de cette conférence, plusieurs émotions me sont parvenues, mais je peux les regrouper en deux groupes distincts.

Photo de Shirley Wu souriante - conférence de Düsseldorf en 2019
La première émotion importante, c’était le calme. En effet, Shirley Wu est quelqu’un de sérieux dans son travail et calme lorsqu’elle parle devant toute une assemblée, elle n’avait pas l’air particulièrement stressée ou inquiète. Et la deuxième émotion importante, c’était l’optimisme et l’humour. En effet, lors de sa conférence, Shirley Wu est très joyeuse et souriante ! De temps en temps, on peut même voir une touche d’humour dans ses remarques.
PARTIE 2 : LE DESIGN
Réflexion sur les ambiances générales

Photo d'une vague - code-couleur.com
Après avoir retenu ces deux groupes basés sur les émotions ressenties, je me suis penchée sur les couleurs qui pouvaient correspondre à ces émotions. Je voulais donc une ambiance générale calme mais avec une petite touche de joie, d’amusement. En cherchant sur plusieurs sites internet, j’ai vite compris que le calme était représenté par la couleur bleu. Le bleu est associé à la couleur du ciel et de la mer, ce qui inspire donc un effet de calme et de sérénité. En effet, lorsqu’on va à la mer et que l’on voit et entend les vagues s’agiter dans tous les sens, cela peut avoir un effet tranquillisant.

Photo de tournesols - code-couleur.com
Ensuite, comme couleur de contraste et comme complémentaire au bleu, j’ai choisi la couleur jaune. Pourquoi cette couleur ? Tout simplement car le jaune est la couleur qui exprime le bonheur, la joie, la fête. C’est la couleur du soleil et de la vie. Le soleil est synonyme de joie. Lorsqu’on passe une mauvaise journée, le soleil aide toujours un peu à remonter le moral d’une manière ou d’une autre. Finalement, avec ses deux couleurs, j’ai testé l’ensemble sur “Colorable” et “Color Tool” pour que cela soit plaisant à regarder.
Réflexion sur l'agencement des blocs et des grilles

Photo d'un artboard de smartphone - Invision
Nous avons appris l'utilisation des grilles et il nous est demandé d'avoir au moins une grille irrégulière. Au début, j'avais décidé de faire des grilles semblables à toutes les pages en utilisant 8 colonnes + 1 colonne de taille différente. Après longue réflexion et lors de l'intégration, j'ai changé mes plans et décidé d'adapter mes colonnes en fonction de mon contenu. J'ai du recommencé plusieurs fois car mon agencement sur smartphone n'étais pas bon. En plus de cela, il fallait tenir compte des concepts de la Gestalt et donc bien regrouper les éléments qui vont ensemble. Et en ce qui concerne les smartphones, j'ai décidé de travaillé avec 3 colonnes de tailles différentes.
Réflexion sur la typographie, la hiérarchie et l'espace vertical
Après avoir trouvé mes couleurs principales et après avoir effectué des tests, je me suis penchée sur la typographie, la hiérarchie ainsi que l’espace vertical.
D’abord, j’ai cherché à représenter mes émotions avec mes deux typographies principales. Je voulais une typographie bien spéciale pour les titres et une autre avec un design plus basique pour les paragraphes. Je voulais que l’utilisateur n’ait pas de difficultés à lire les textes. Sur Google font, j’ai recherché après des typographies sans-serif pour celle qui exprime le calme, avec des formes légèrement arrondies. J’ai trouvé la “Barlow Semi Condensed”, elle semblait assez lisible et était bien sans-serif. J’ai donc pris une Regular pour les paragraphes principaux et une Bold pour les éléments qui ont des liens ainsi que pour les paragraphes introductifs.

Barlow semi condensed regular - Google Font

Barlow semi condensed bold - Google Font
Ensuite pour les titres, j’ai cherché après une avec empattement mais je ne voulais pas que ce soit trop marqué non plus. J’ai trouvé la “Marcellus SC (small caps)” qui a des petits empattements très subtils et c’est alors que je me suis dit que ça collait parfaitement au côté sérieux et pointilleux de Shirley Wu. De plus, je trouvais que cette typographie avait un contraste marqué avec ses minuscules sans pour autant choquer l’utilisateur. Ce qui permettrait aussi de mieux marquer les bons lors de la lecture des titres.

Marcellus SC - Google Font
En ce qui concerne la hiérarchie, je suis restée dans une interlignage à 1,4 et j’ai commencé mes paragraphes à 20pt sur les desktops et tablettes et à 16pt pour les smartphones. Puis j’ai suivi la hiérarchie en fonction des niveaux, je n’ai donc sauté aucun niveau hiérarchique.
Pour l’espace vertical, je suis restée dans des multiples de la taille de ma fonte. Donc pour les desktops, il s’agit de multiples de 20. Pour les tablettes, il s'agit de multiples de 25 car c'est ma taille d'interlignage. Et pour les smartphones, il s’agit de multiples de 16 car ma fonte est en taille 16.
PARTIE 3 : L'INTÉGRATION
Il est temps de mettre en place tout ça... Pour cela, je vais rechercher le fichier framework qui va me faire gagner du temps. J'adapte mes lignes des metadonnées de partage. J'écris donc les différents titres de mes navigations, ainsi que mes titres principaux dans mon main. J'écris déjà le contenu dans mon document HTML comme ça je suis sûre de ne rien oublier. Ensuite, j'ajoute mes couleurs pour directement me mettre dans l'ambiance. Ensuite, je vais sur Google Font pour acquérir le lien de mes typographies à placer dans ma CSS. Une fois que c'est fait, j'ajoute mes images dans mon HTML.
Problème de grilles et solution
En effet, lorsque j'ai voulu appliquer le système des grilles lors de l'intégration. Le design choisi au début pour le desktop (9 colonnes) était trop poussé par rapport à mon contenu. Je n'avais pas besoin de ces 9 colonnes. J'ai donc décidé de changer l'agencement des grilles et d'adapter la taille des colonnes à mon contenu. Il n'y a donc pas plus de 3 colonnes par pages. Et après avoir adapté celles-ci, cela paraissait beaucoup plus logique et était plus optimisé. Vu que mon contenu n'est pas disposé de la même manière sur toutes mes pages, j'ai aussi choisi de faire des grilles différentes en fonction de chaque page. Je voulais changer de disposition pour éviter la répétition.
