Case study
Le projet « TriWallo » est un projet qui a été longuement réfléchi et qui a demandé beaucoup de recherches. Ce projet permet aux utilisateurs résidants en Wallonie de pouvoir trier leurs déchets rapidement et facilement tout en restant efficace.
Une problématique à résoudre
Pour ce projet, j’ai voulu me baser sur une problématique qui touchait tout le monde. Je voulais en quelque sorte « aider » ou améliorer le quotidien de la population wallonne.
Plusieurs objectifs
- un but écologique : améliorer le tri partout en Wallonie;
- un but social : afin de faire une action de solidarité, cela n’aura que peu d’impact si une seule personne le fait correctement.
Mes valeurs
Il fallait que je trouve un moyen de faire une application qui aide dans la vie de tous les jours mais qui ne doit pas handicaper le quotidien de la population pour autant… Mes critères sont donc la rapidité, la facilité, la solidarité ainsi que l’ efficacité.
Un design et un contenu réfléchis
Un design vert... de terre
Je voulais avant tout une couleur adaptée à mon thème : le vert, couleur liée à l’écologie et à la nature. Pour ce qui était du texte et du fond, j’étais restée dans des
bases communes : du blanc et du noir purs (couleurs qui furent adaptées par la suite). J’ai également ajouté une teinte ou deux de vert pour jouer un peu avec cette couleur
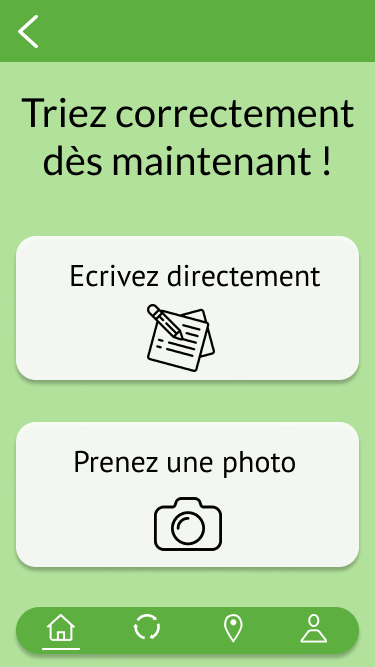
lors du darkmode par exemple. Au début, mes essais d’interfaces ressemblaient à ça :

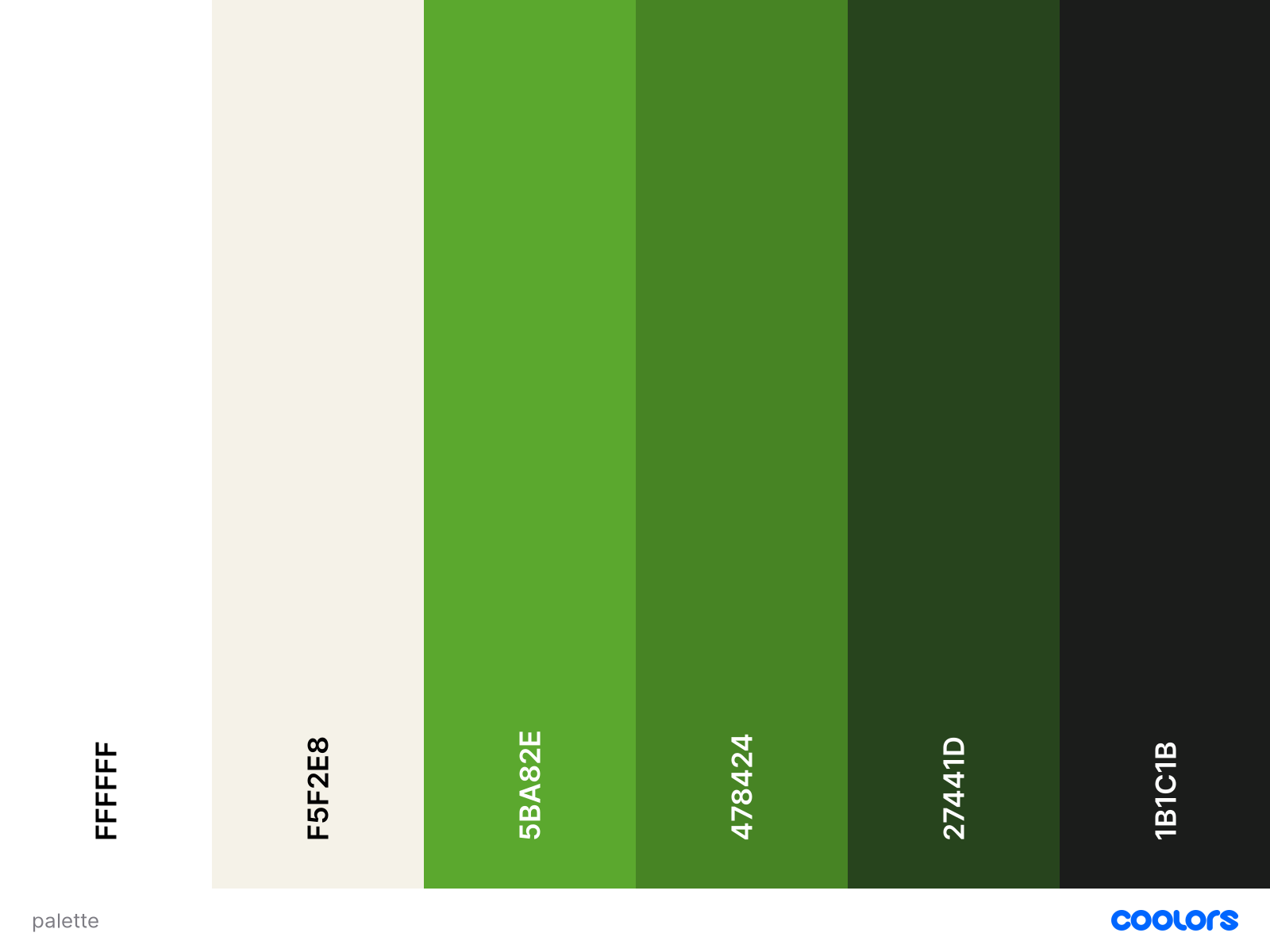
Après réflexion et recherches de couleurs, j’ai pu refaire une palette de couleurs correcte.

Un contenu... tile
La recherche du contenu était ma priorité car je ne voulais pas d’informations superflues sur mon application. Les utilisateurs aiment la rapidité et trouver l’information directement sans devoir chercher. Le contenu devait être compréhensible par tous et à portée de main sans passer par beaucoup d’étapes. Il fallait rester dans la simplicité donc il ne fallait pas non plus de surcharge cognitive.
Une analyse en profondeur
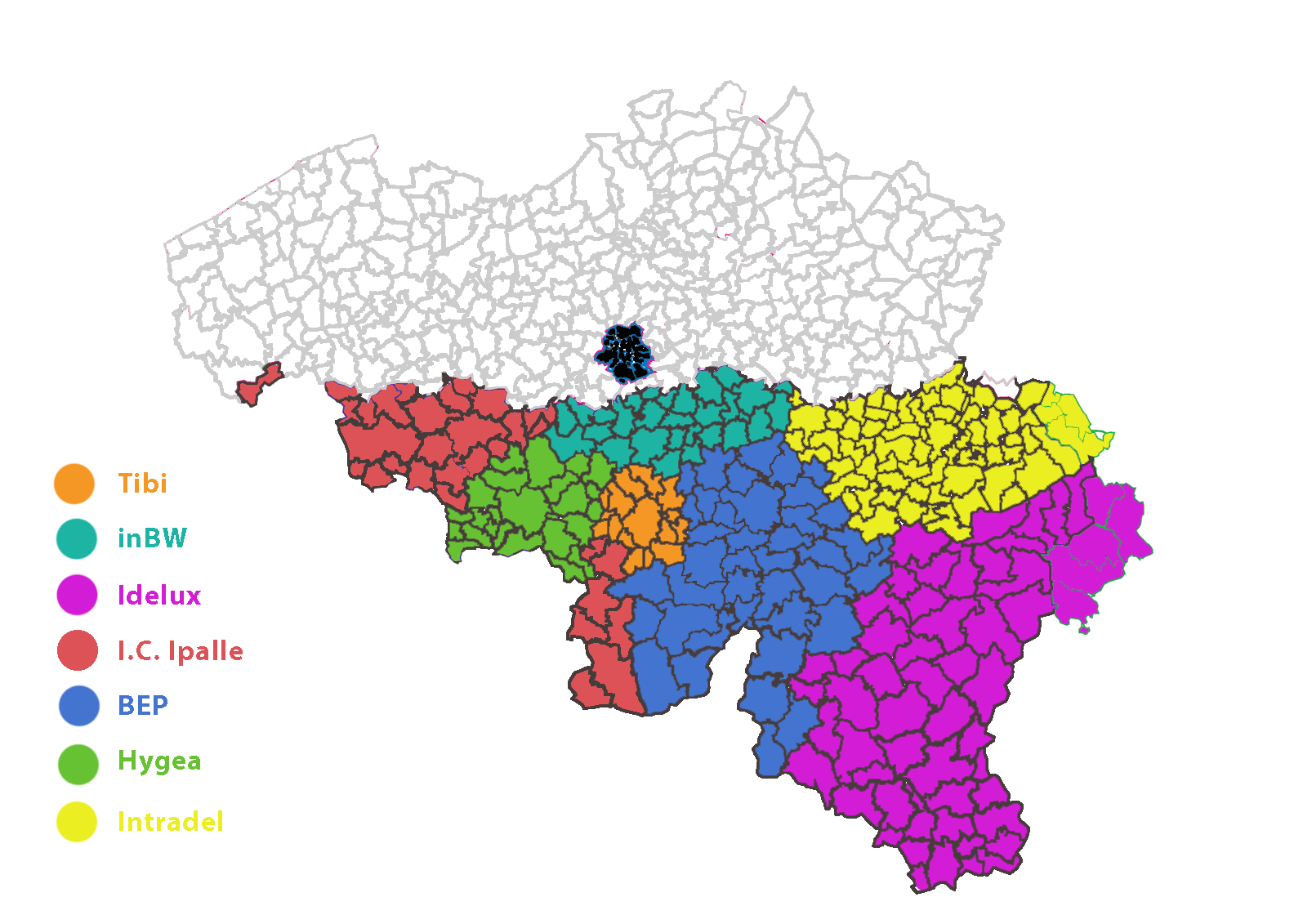
Pour créer cette application, j’ai dû avant tout faire de nombreuses recherches… Déjà, il fallait connaître le nombre d’intercommunales en Wallonie. Personnellement, je pensais que toute la Wallonie triait comme je le fais chez moi, mais en cherchant un peu, j’ai vite su qu’il n’y en avait pas qu’une…
Une carte récapitulative

Après avoir trouvé ces intercommunales, je me suis renseignée sur les probables différences dans les couleurs des sacs et j’ai mis toutes ces informations dans un tableau récapitulatif. Il me fallait une vision d’ensemble pour savoir quel contenu allait ressortir dans l’application.
On observe et on se remet en question
J’ai réalisé trois tests utilisateurs sur base d’un document google avec une mise en contexte et des scénarios. Il y avait quatre scénarios au total et cela doit m’aider à voir s’il y a des erreurs. L’utilisateur devait lire un à un les scénarios et tenter de reproduire celui-ci grâce au prototype.
Un premier pour bien commencer la journée
Après mon premier test utilisateur, j’ai observé deux mini bugs au niveau de l'agencement de certains objets dans mon prototype. Cela m’a donc interpellée et je les ai vite réglé. Ensuite, lorsque la partie « Saviez-vous que… » est apparue, l’utilisateur a sursauté car il ne s’y attendait pas. Je me suis donc remise en question et peut-être que ce serait intéressant de le placer ailleurs… lors du chargement peut-être ? Cela permettrait à l’utilisateur d’apprendre quelque chose et de ne pas voir le temps passer.
Une deuxième comme j'aime
Lors d’un deuxième test utilisateur, l’utilisatrice a remarqué une erreur sur le prototype dans la partie , elle a remarqué que le nom de l’objet ne correspondait pas à l’image. J’avais écrit « Enveloppes » sous l’image d’un pot de yaourt… L’utilisatrice ne comprenait pas non plus l’intitulé « Nombre de tri réussis ». Arrivée sur la page de recherche écrite, l'utilisatrice a voulu cliquer sur l’illustration… pensant qu’on pouvait cliquer dessus. Cette personne s’est aussi demandé « Comment est-ce que je peux savoir quelle intercommunale s’occupe de ma commune ? », ce qu’elle n'a pas remarqué, c’est que c’est automatiquement généré par l’application via une base de données.

Un dernier pour finir en beauté
Finalement, lors de mon troisième test utilisateur, cela s’est passé un peu comme pour le premier. Lors de l’apparition du « Saviez-vous que.. », l’utilisateur disait « oh, mais c’est chiant ce truc-là ! », car cette page s’affichait quelques secondes après avoir trié un déchet… ce qui voulait dire que l’on ne pouvait pas rester sur cette page quelques secondes avant que le « Saviez-vous… » arrive. J’ai donc décidé de placer cette page à un endroit plus stratégique. L’utilisateur a également voulu cliquer sur l’illustration comme lors de mon deuxième test utilisateur.
Mes conclusions générales
Si je reprends l’ensemble des remarques observées, je peux changer certaines choses :
- changer la page « Saviez-vous que… » et la placer ailleurs;
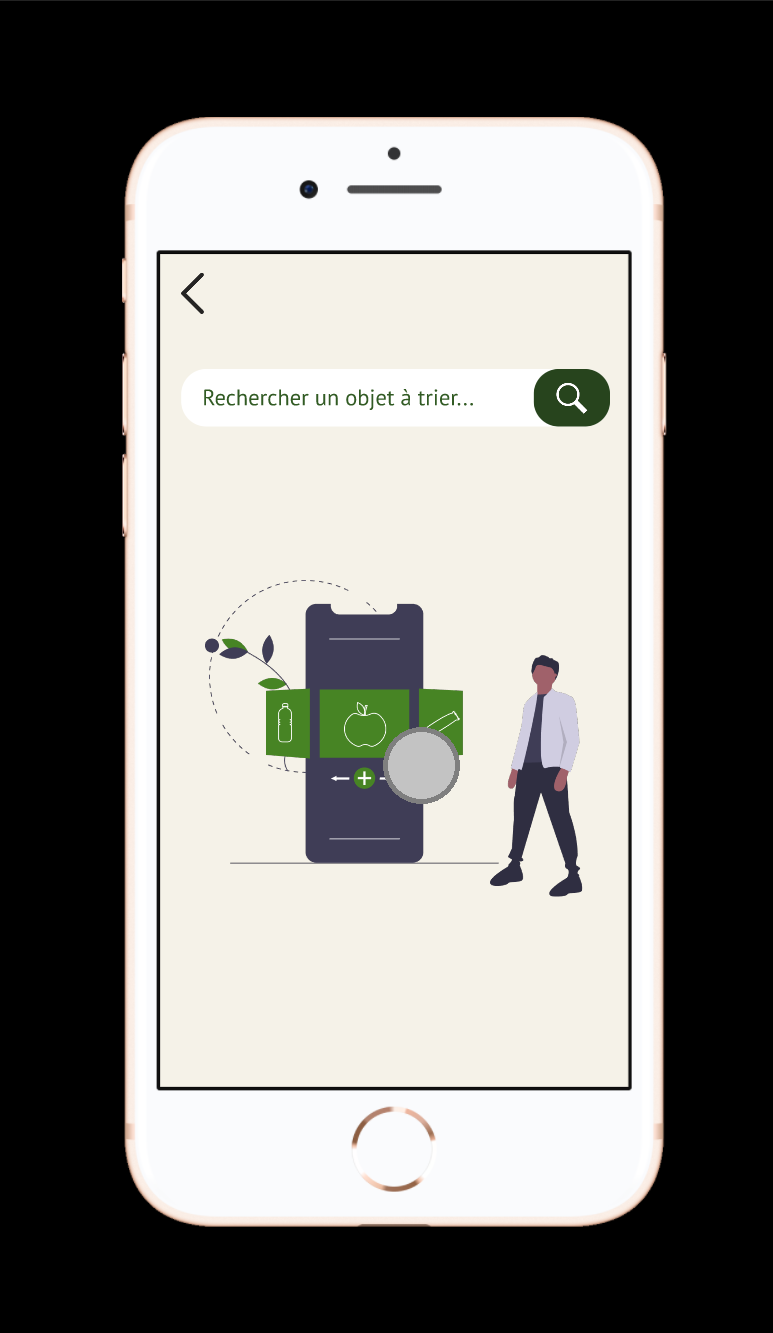
- changer l’illustration sur la page de recherche;
- rectifier les bugs du prototype;
- changer / réfléchir à l'utilité et à l’intitulé « Nombre de tris réussis »;
- peut-être indiquer que l’intercommunale est générée automatiquement.
Les complications arrivent...
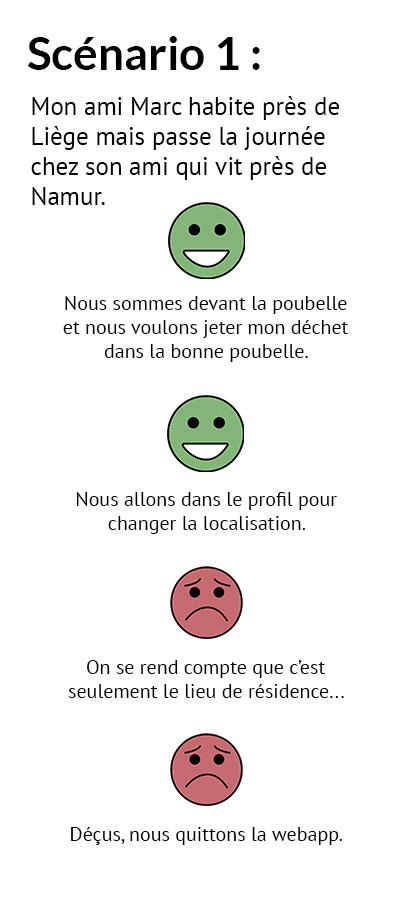
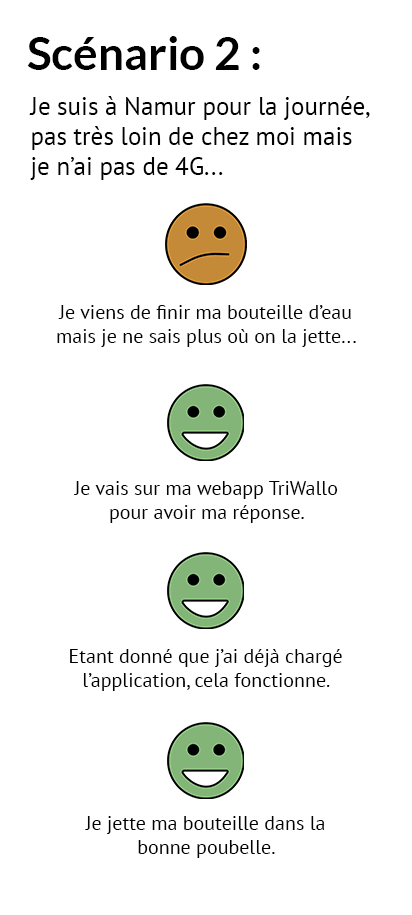
En faisant mes user journeys, je me suis rendue compte que certains éléments manquaient à l’appel…

Après ce premier user journey, j’en ai conclu que mon application poserait problème lorsque je suis en déplacement… En effet, je n’avais prévu qu’une localisation par domicile et non une géolocalisation. Cela pourrait être intéressant du coup, de rajouter une géolocalisation dans les paramètres ou à un autre endroit plus accessible.

Un avantage de ma webapp est qu’elle reste accessible lorsqu’on a pas de connexion. Certes, elle fonctionne en fonction du lieu de résidence mais si l’on est en déplacement dans la même commune par exemple, le tri sera toujours valable.

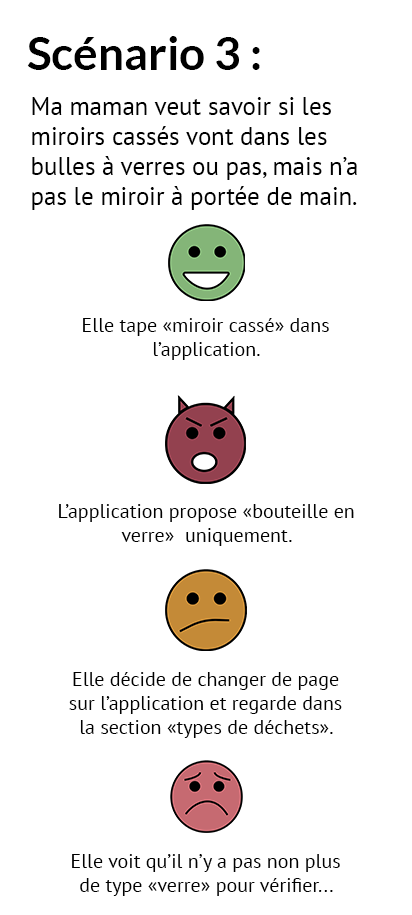
Pour certains, cela peut paraître évident… Lorsque l’on veut trier certaines choses comme un plat en verre ou un miroir cassé, on peut facilement hésiter à les mettre dans les bulles à verres. Ce qui est bien, c’est que j’avais prévu la carte pour localiser les bulles à verres à proximité mais dans l’onglet « types de déchets » par exemple, je ne l’ai pas mis comme étant un « type ». Même si peu de choses vont dedans, je pense que cela peut être intéressant d'ajouter au moins une catégorie « verres ».
Mes conclusions générales
Après m’être creusée la tête, ces trois user journeys m’ont permis de me remettre en question également sur certaines choses :
- ajouter quelque part la possibilité de géolocaliser l’appareil et non seulement se baser sur le lieu de résidence;
- ajouter une section « verres » dans ma partie « types de déchets ».
Point final
Après toutes ces étapes de réflexion, de tests, d’interrogations,... Je me rends compte que je me suis vraiment donnée à 100 % dans ce projet et je dois avouer qu’au début, j’avais très envie de développer cette application. Je sais que si je le fais, je ne pourrai le faire seule et cela demandera beaucoup de travail. Ce projet m'a réellement aidé à me remettre en question et cela m’a également fait comprendre que rien ne peut être parfait du premier coup, il faut toujours travailler et se questionner, tester et réitérer.
Quelques correction finales...
Après la remise, j'ai raté de peu car j'avais quelques erreurs. Il s'agissait principalement d'erreurs d'espacements sur la landing page ainsi que dans le prototype. Il y avait également une incohérence avec mes icônes et mes illustrations. En effet, sur ma landing page, les illustrations n'avaient pas le même style graphique, certaines avaient beaucoup de détails et d'autres très peu. Je les ai donc toutes retravaillées. Les icônes aussi n'étaient pas cohérentes, certaines étaient carrées et d'autres arrondies... J'ai également retravaillé toutes les icônes pour qu'elles soient toutes arrondies.Ce sont tous des détails auxquels je n'avais pas fait attention, mais grâce à ces erreurs, maintenant je fais très attention lorsqu'on parle d espacements et du style graphique. J'essaie à présent de m'améliorer sur Illustrator pour pouvoir mieux gérer le style graphique d'un site.
Pour aller plus loin :
Un petit dossier de production