Le projet RUX signifie “ Rethinking User Experience ” donc “ Repenser l’Expérience Utilisateur ” en français. Ce projet a pour but de repenser le design, l’organisation d’un site et d’une fonctionnalité au sein de celui-ci. Le site choisi est legacy.imal.org. Ce n’est pas rien de réorganiser un site, cela demande de la réflexion, de l’entraide et des croquis.
Que le spectacle commence ! 👏
On plante le décor !
Pour introduire ce projet, nous avons dû nous rendre sur le site de l’iMal.
« L'iMal est un centre d'art dédié aux cultures et technologies numériques à Bruxelles. »
Dans l'épisode précédent...
Pour réaliser cela, il fallait demander à quelqu’un de notre entourage de réaliser un test utilisateur en suivant un scénario précis tout en étant filmé, le scénario était le suivant :
« Vous souhaitez vous rendre au FabLab de l'iMal pour imprimer un objet en 3D. Vous devez organiser votre journée et trouver les renseignements nécessaires pour mener à bien cette mission, où se rendre, à quelle heure, à quel prix. »
Mon rôle en tant qu’organisatrice était d’observer la personne filmée et de prendre des notes sur son comportement (langage corporel et parlé). L’utilisateur(-trice) avait le droit d’arrêter à n’importe quel moment, quand il/elle le souhaitait.
Après la phase d’enregistrement, j’ai retranscrit l’expérience dans un article sur Médium pour expliquer mes remarques par rapport au site et par rapport au comportement de mon utilisateur. Voici un article medium sur une analyse de l'expérience utilisateur.
Tout le monde en scène ! 🎭
Suite à cette expérience expérience utilisateur basée sur le site legacy.imal.org, mon groupe et moi avons mis en commun nos différentes conclusions à propos de ce site :
Avant vérification
La navigation est trop petite et n’est pas vraiment mise en évidence. Le site contient peu de couleurs et les effets hovers sur les images n’est pas très pratique.Toute la hiérarchie est à refaire. La longueur des lignes est parfois trop juste. Sur certaines pages traduites, les traductions sont erronées.
Après vérification
Les éléments de navigation ne sont pas très accessibles. Le manque de couleurs empêche l’interaction avec le site. Les effets hover ne sont pas très ergonomiques, ni adaptés. La hiérarchie (globale) pas très accessible. Le multilingue n’est pas géré correctement et la macrotypographie n’est pas bonne.
Un inventaire pas comme les autres...
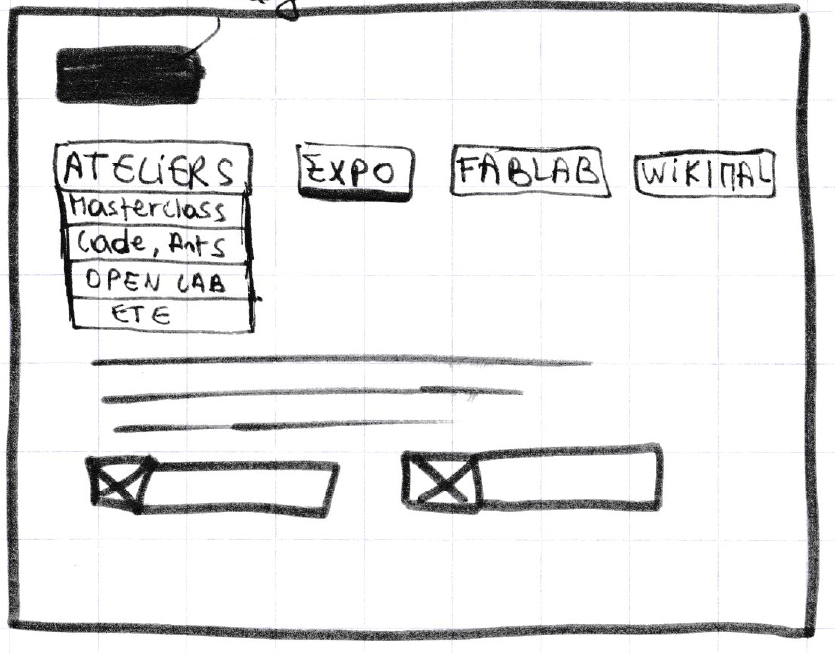
Pour repenser le design d’un site, il faut savoir ce qu’il y a dessus et il faut savoir à quoi sert chaque élément. Tous ensemble, nous avons donc analysé chaque page du site et nous avons regroupé toutes ces pages dans un inventaire de contenu. On pouvait soit faire un prototype papier, soit éditer une capture d’écran sur Illustrator ou Photoshop.Chaque personne avait deux pages à analyser et pour cela, il suffisait de repérer chaque élément et d’expliquer leur fonction. Il fallait préciser s’il y a une ou plusieurs fonctionnalités et expliquer le but de celle(s)-ci. Une fonctionnalité est une manière de créer une interaction avec l’utilisateur. Par exemple, une barre de recherche est une fonctionnalité qui permet la recherche au sein d’un site. Il peut donc y avoir plusieurs fonctionnalités pour une seule et même tâche.


J’ai dû analyser les pages de la rubrique « Ateliers », il s’agissait des pages « Masterclasses » et “ Code, Arts & Crafts ”. Mes deux pages se ressemblaient énormément. La structure était la même mais le contenu de l’atelier était différent. J’ai donc précisé en un petit e, la différence majeure entre les masterclasses et l’atelier “ Code, Arts Crafts ”.
Rectification du décor...
Pour bien comprendre l’importance du contenu et du site, il était préférable de refaire une définition de l’iMal pour avoir une vision plus personnelle.
« L’iMal est un centre artistique situé à Bruxelles qui propose des expositions, des ateliers, des conférences, des stages, … Il met à disposition le matériel et les accessoires nécessaires à ces ateliers. Ce centre est dédié à certaines technologies peu accessibles ailleurs. »
Chacun a son rôle !
Faire une liste des rôles
Avec la classe, nous avons établi une liste de tâches présentes sur le site afin de nous rendre compte des possibilités offertes à l’utilisateur. On peut alors discuter des différentes choses à faire/changer sur le site.
Après réflexion, certaines « tâches » s'avèraient ne pas être de réelles tâches, on a du alors en supprimer quelques unes.
Ensuite, nous avons voté tous ensemble afin de déterminer les tâches principales. Chaque personne avait droit à trois votes, il fallait donc bien réfléchir à l’utilité de chaque tâche. Pour ma part, je trouvais que le fait de pouvoir changer la langue est quelque chose de très important pour l’accessibilité. Mais après réflexion, il s'avérait que la tâche “Modifier la langue” n’était pas une réelle tâche… J’avais également choisi la tâche “Faire une recherche sur le site” car je trouve que c’est très important de pouvoir avoir accès directement à ce que l’on recherche via des tags ou des mots-clé. J’ai aussi voté pour “S’inscrire à un atelier” car si le site de l’iMal propose des participations à des ateliers, il serait utile de pouvoir s’y inscrire dessus également.
Décrire et s'imprégner du rôle
Ensuite, chaque groupe a dû choisir une tâche. Mon groupe et moi avions choisi la tâche “S’inscrire à un atelier”. Nous avons dû définir précisément cette tâche.
Nous l’avons donc défini comme ceci :
Avant vérification
« C’est un moyen pour l’utilisateur de rentrer ses coordonnées (nom, prénom, numéro de téléphone, adresse mail, adresse, …) afin de les confirmer et de les envoyer. Le but de l’inscription aux ateliers est de pouvoir y participer. »
Après vérification
« Trouver un atelier et s’inscrire en vue d’y participer. Offrir la possibilité de choisir entre différents types d’atelier (Art du code, électronique sensée, Linux, objets connectés ou CAD). Ces types d’ateliers sont adaptés en fonction du niveau (débutant ou confirmé) et de l’âge du public (enfant ou adulte). »
Plusieurs manières de faire ?
Pour pouvoir repenser une tâche, il est utile de trouver différents moyens à mettre en place pour réaliser cette tâche (dans ce cas, l’inscription à un atelier). Lorsqu’on pense à des inscriptions, on pense automatiquement à des formulaires à remplir. Il nous a fallu du temps pour trouver d’autres solutions, mais avec un peu de réflexion et d’entraide, nous y sommes parvenus.
-
Inscription grâce à un formulaire;
-
Inscription via une adresse e-mail;
-
Inscription via téléphone;
-
Inscription sur place.
Vu qu’il s’agit d’une inscription, il faut également penser à différents moyens d’accès à cette tâche. Nous avons donc ajouté ces idées-là.
-
Bouton «inscription» dans un sous-menu;
-
Lien dans un texte vers la page d'inscription;
-
Bouton/lien en dessous d'un texte explicatif lié aux ateliers
Ce que le public veut, le public l'obtient 👑
Pour trouver les besoins utilisateurs, il faut penser comme un utilisateur. Nous nous sommes mis dans la tête de différentes personnes pour pouvoir répondre à leurs besoins respectifs. Il faut donc réfléchir aux micro-tâches, aux informations (in)utiles, à leur emplacement et aux différentes fonctionnalités possibles. Nous avons mis en place une liste de situations et de réponses pour pallier ces besoins utilisateurs.
Voici un récapitulatif de quelques exemples de situations et réponses émises par notre groupe :
Situations
« Je suis étudiant, est-ce que ma carte étudiant permet d’avoir une réduction ? »
« Mon frère est autiste, comment puis-je savoir si les ateliers sont adaptés pour les personnes à déficience mentale ? Pourrais-je le communiquer à un organisateur ? »
Réponses
« Si vous possédez une carte étudiant, il suffit de cocher la case “Je suis étudiant” dans le formulaire lors de votre inscription, vous obtiendrez alors une réduction. Une phrase stipulant l’obligation de présenter sa carte d'étudiant lors de sa visite sera affichée lorsque la case sera cochée. »
« Prévoir un input/emplacement pour pouvoir écrire un commentaire/communication spéciale ou pour poser une question en rapport avec l’atelier choisi. »
On observe, on commente...
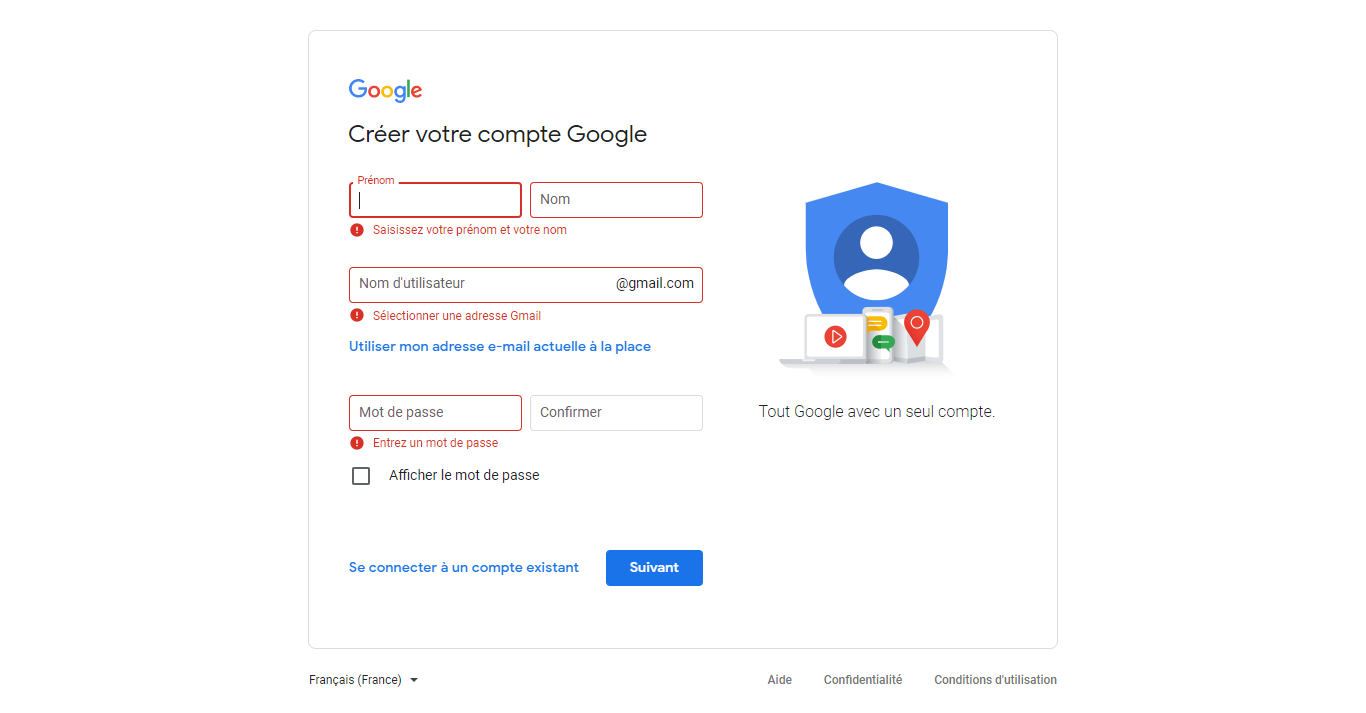
Faire un audit signifie analyser un site en fonction de ses fonctionnalités, de ce qu’il offre comme possibilités à l’utilisateur et de faire une liste des points forts et des points faibles en fonction de leur utilité. J’ai fait l’audit de six sites différents en fonction de ma tâche. J’ai donc recherché des sites qui avaient la fonctionnalité d’inscription (formulaire, téléphone, etc.). Je suis allée sur les sites suivants : Google.com , EnglishAcademy.be, Mytf1.fr, Netflix, Zalando.be et Amazon.fr. Voici un exemple d'avantage lorsque l'on veut s'inscrire sur Google :

Sur cette image, on peut voir que lorsqu'on ne remplit pas les champs, il y a un bord rouge ainsi qu'un signal «Attention» et du texte, pour indiquer que le champ est vide et ce qu'il faut obligatoirement écrire dedans. L'usage de la couleur rouge est très utile dans ce cas pour attirer directement notre oeil vers le problème.L'usage de l'icône est également très utile pour les daltioniens par exemple, qui eux pourrait ne pas le voir.
Vous pouvez découvrir mon audit complet en suivant ce lien : Un super article medium qui présente un audit de six sites internet.
Comme conclusion de cet audit, je me suis rendue compte que c'était important d'observer comment les marques reconnues faisaient. Cela permet donc de comprendre ce qu'il faut faire et ce qu'il ne faut pas faire.
On crée ✏️
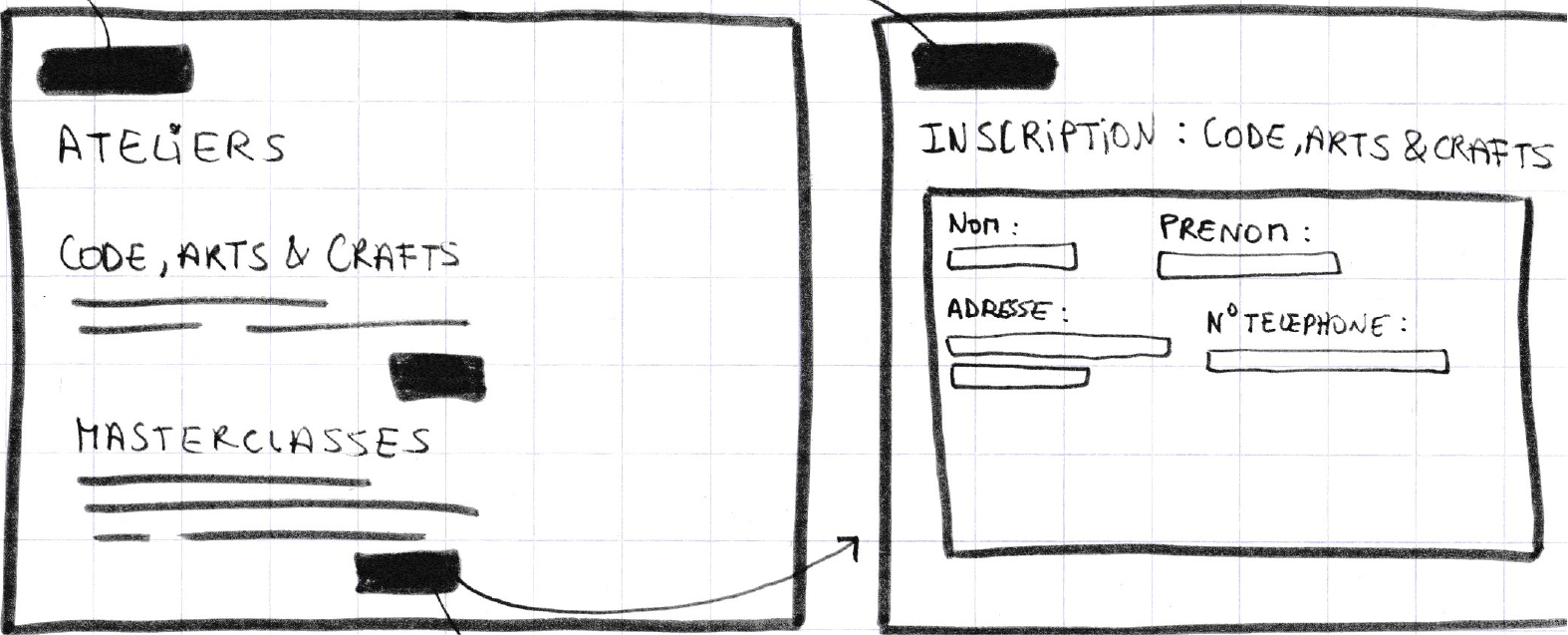
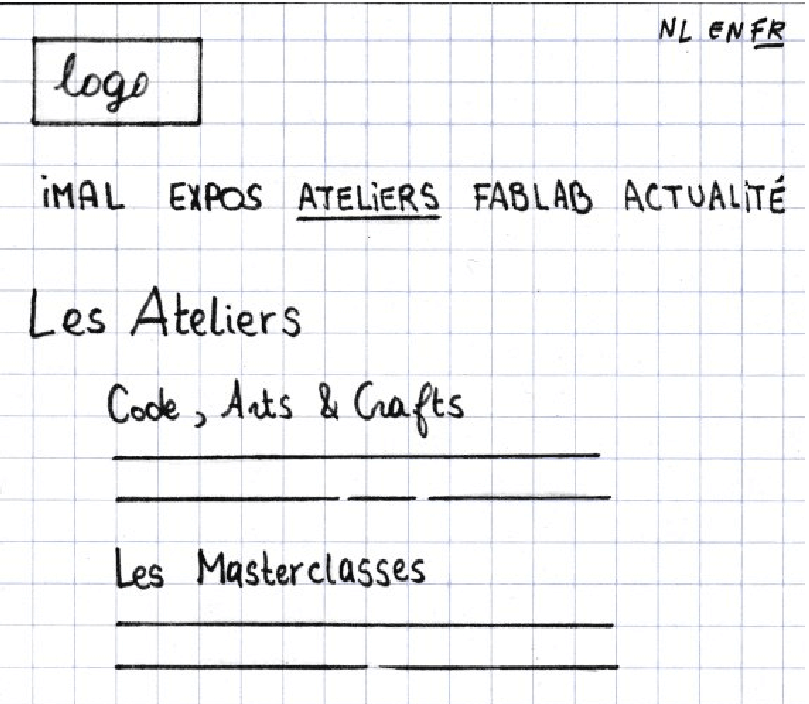
Maintenant qu’on a passé en revue les différentes fonctionnalités de l’inscription grâce à différents sites existants, on peut commencer à réaliser des croquis de ces fonctionnalités. On va donc réfléchir à comment agencer les différents éléments et différentes informations ainsi que différents moyens d’accès.



Voyage au centre d'un utilisateur 🚀
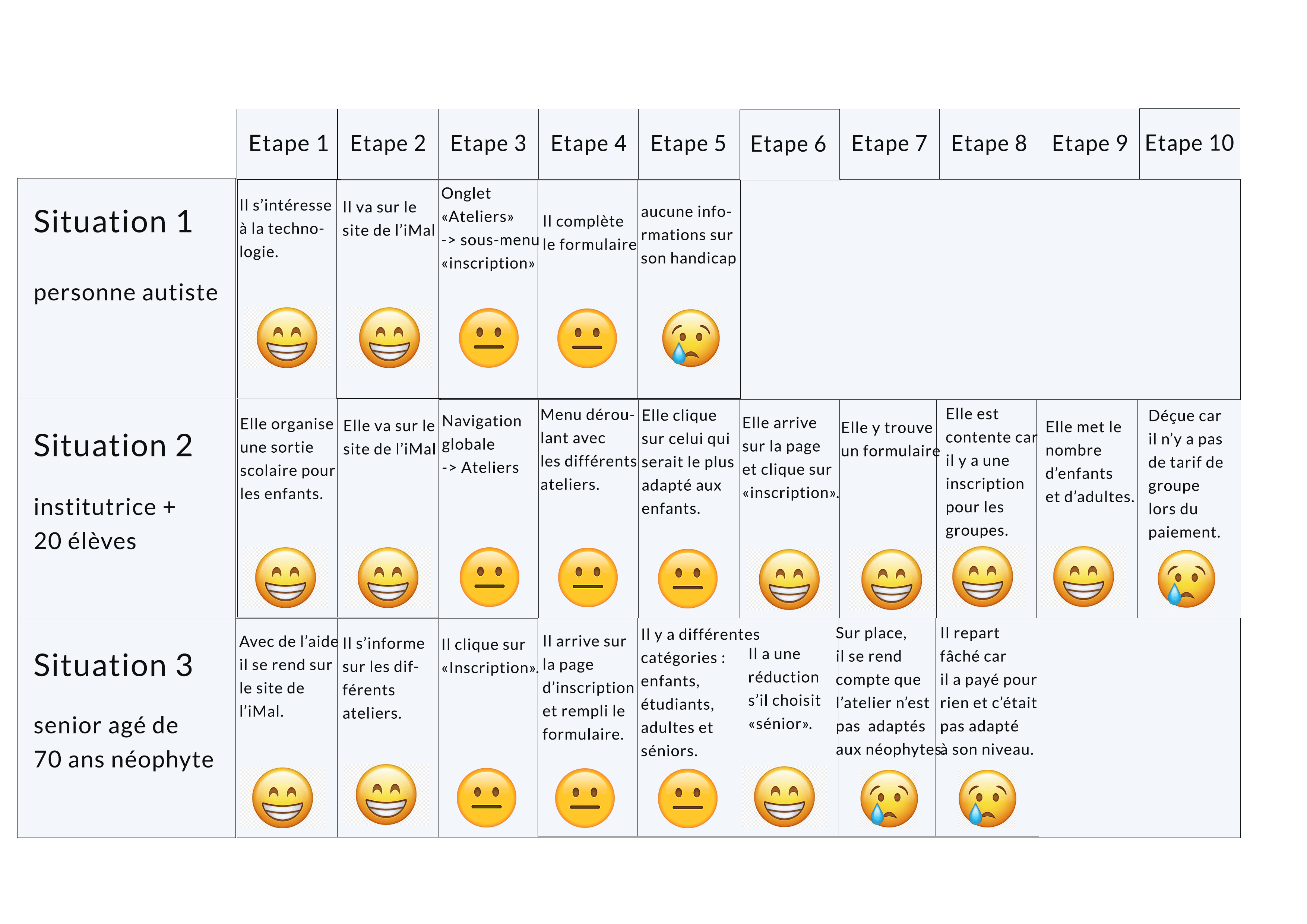
Établir un user journey signifie retracer les étapes par lesquelles un utilisateur passe lorsqu’il va sur un site. Le point négatif de ce user journey est que l’on pense uniquement au cas idéal. C’est pour cela qu’on ajoute des facteurs limitants lorsque l’on fait un user journey. J’ai donc établi trois user journeys d’un utilisateur qui souhaite s’inscrire à un atelier. Je me suis inspirée de la partie écrite sur les besoins utilisateurs. J’ai donc choisi de représenter le user journey d’une personne autiste, d’une institutrice avec un groupe de 25 élèves, ainsi que d’une personne âgée de 70 ans.
Envie de jeter un coup d'oeil ?
Aller sur invisionapp

Dernière scène...
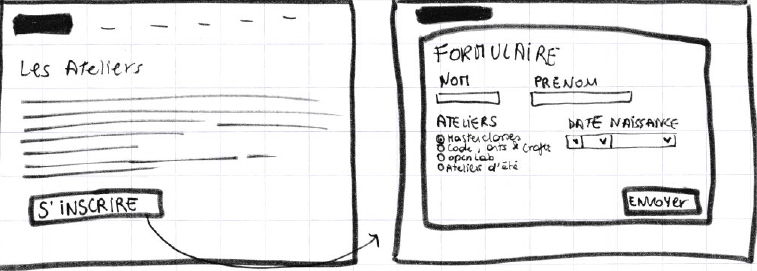
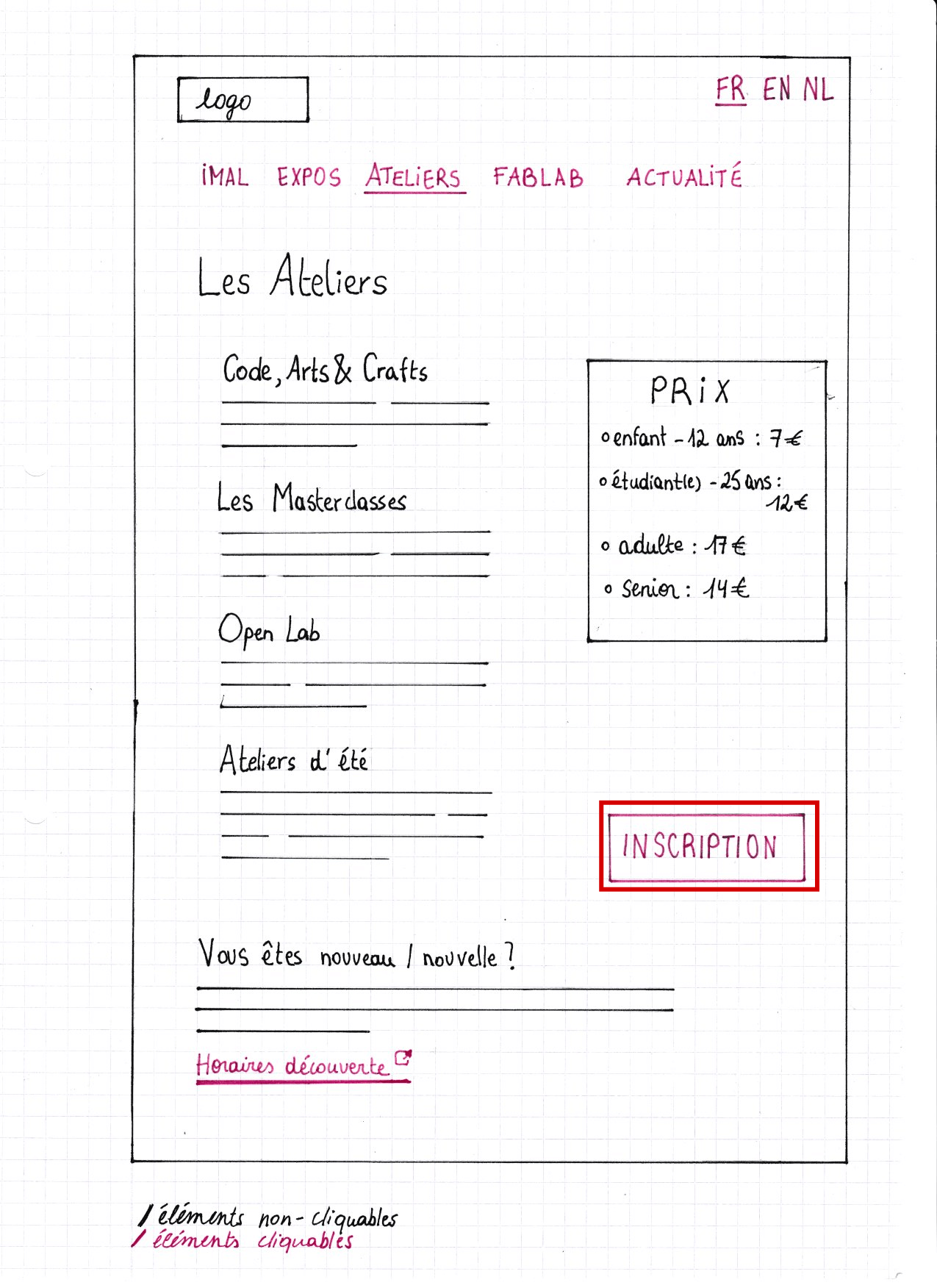
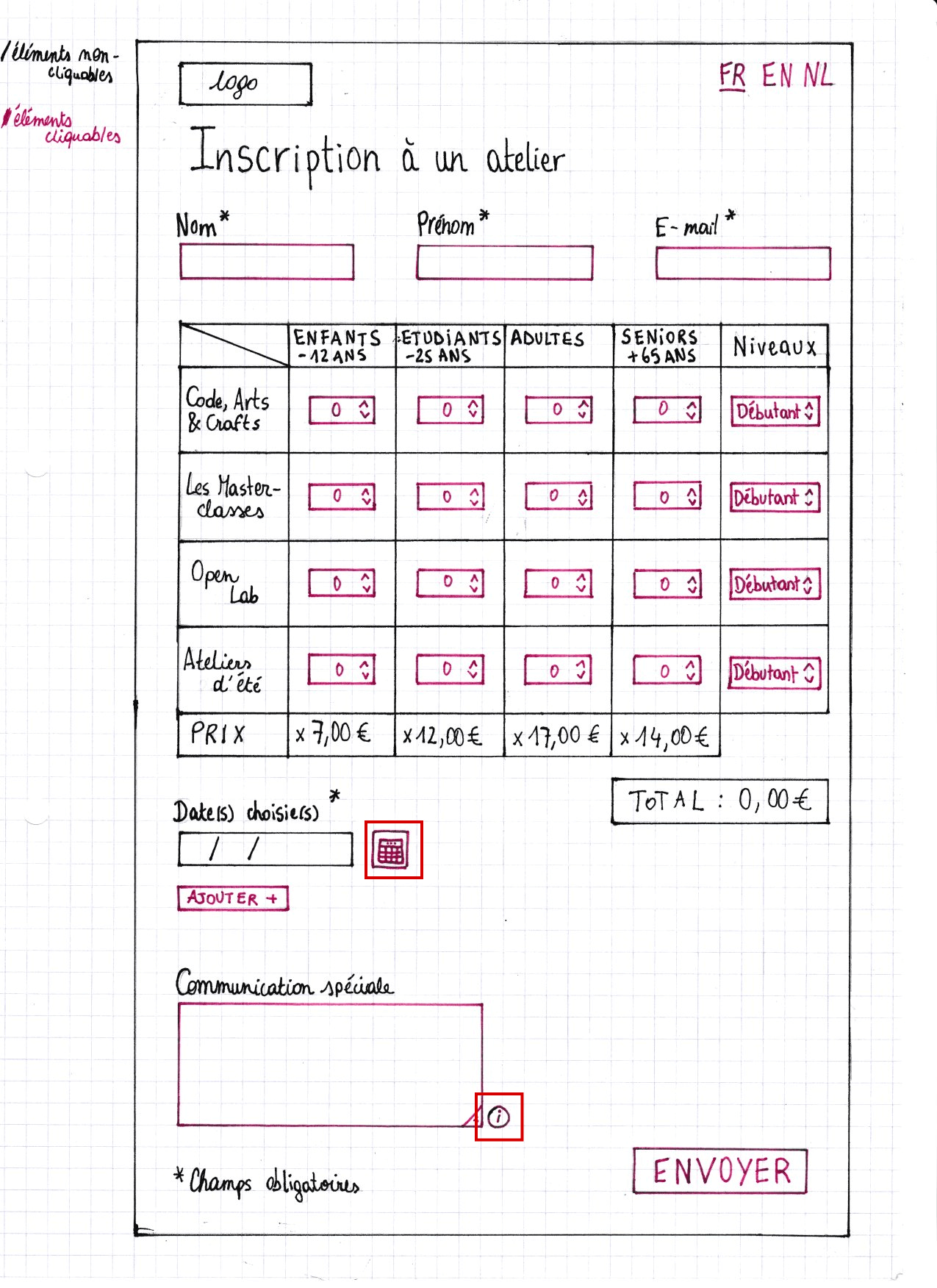
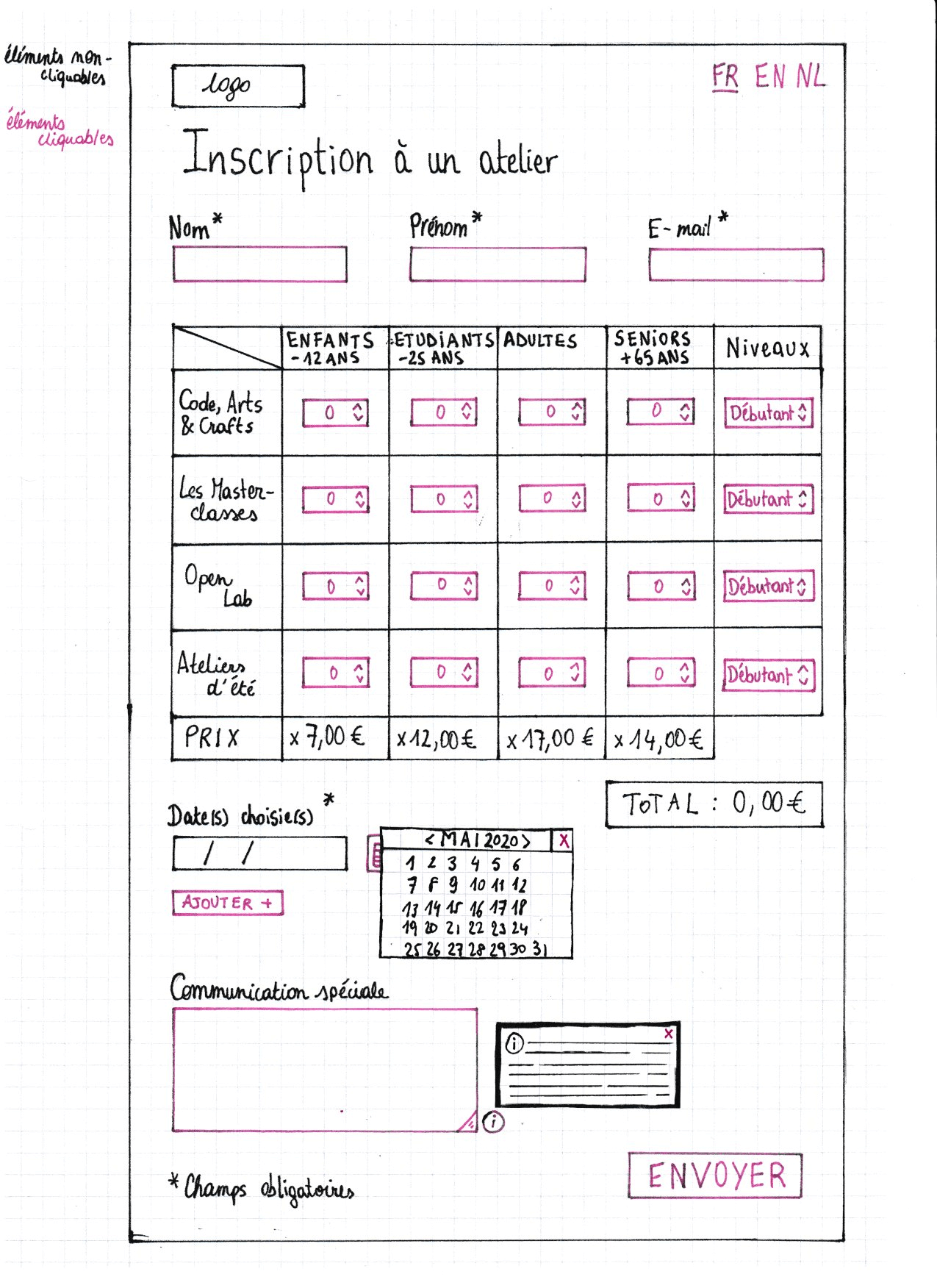
Pour finir ce projet, j’ai réalisé des croquis pour illustrer un bon formulaire qui permet de s’inscrire à un atelier. J’ai fait une version desktop et une version sur smartphone. Pour savoir quelles informations mettre dans mon croquis, j’ai été revoir les informations trouvées dans les besoins utilisateurs et l’audit et j’en ai fait une liste récapitulative. Il ne restait plus qu’à mettre les éléments en place.
J’ai d’abord fait un premier essai de prototype. Mais je me suis rendue compte très vite qu’il manquait certaines choses…


Le lendemain, j’ai retravaillé ce prototype avec l’aide de ma mère et mon frère. Je leur ai fait tester le prototype et ils m’ont fait des remarques auxquelles je n’avais pas forcément pensé. Par exemple, j’avais oublié la possibilité de pouvoir choisir plusieurs dates vu que l’on peut choisir plusieurs ateliers.
Il fallait aussi que je trouve une autre solution pour indiquer le nombre de personnes car les cases semblaient « cochées » alors que c’était censé être une flèche vers le bas, afin de changer le nombre de personnes. L’autre problème avec ce système était que le nombre était limité, je devais donc trouver une autre solution pour rendre cela « illimité ». La mise en page était également trop serrée.



Une fois le formulaire envoyé, un message explicatif s’affiche et l’utilisateur reçoit un mail récapitulatif avec les informations demandées ainsi que toutes les informations relatives au paiement. Envie de tester le prototype papier sur ton ordinateur ? Vis l'expérience en vrai dès maintenant !
Le spectacle est terminé...😢
Finalement, ce projet m'a appris que repenser le design d'un site permet d'élargir ses capacités à observer, à réfléchir, à essayer, à tester et à recommencer encore et encore. Il faut également penser à toutes les possibilités et il faut savoir se mettre à la place d'autres personnes. Maintenant lorsque je vais sur un site internet, j'arrive plus facilement à cerner les informations in(utiles) qui ont été mises en place. Je remercie mes professeurs qui m’ont beaucoup aidé et appris tout au long de ce projet.
Aurélie Louage
17:42 TodayLes masterclasses sont des ateliers dirigés par des personnes extérieures tandis que les ateliers "Code, Arts & Crafts" sont des ateliers pour découvrir divers logiciels 3D.